Blog
レスポンシブWebデザインとは
Web

「レスポンシブウェブデザイン」、ちょっと舌を噛みそうな言葉ですが、昨今のホームページ制作では頻繁に出てくる言葉です。意味が分かると言葉の響きほど難しい内容ではないと感じてもらえると思います。
レスポンシブウェブデザインとは
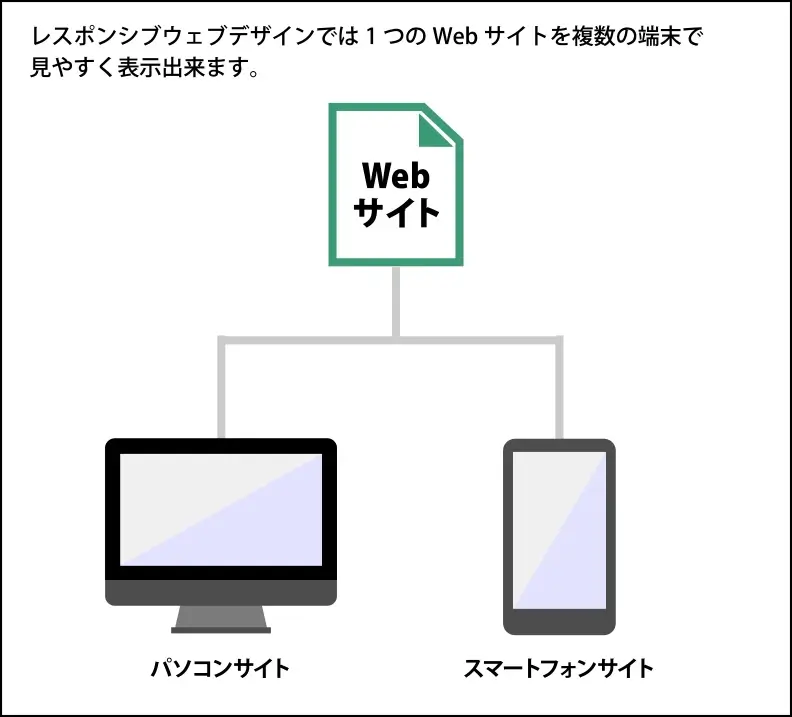
レスポンシブウェブデザインとは、1つのWebサイトをパソコン、スマートフォン、タブレットといった異なる画面サイズの端末それぞれで見やすく表示させる技術のことをいいます。
どういうことかというと、スマートフォンの登場によりPC以外の端末からでもインターネットを閲覧することが当たり前になりました。しかしスマートフォンのような小さい画面ではパソコンサイトは見づらくて仕方ありません。そこで小さい画面でも見やすいサイトを作る必要が出てきます。
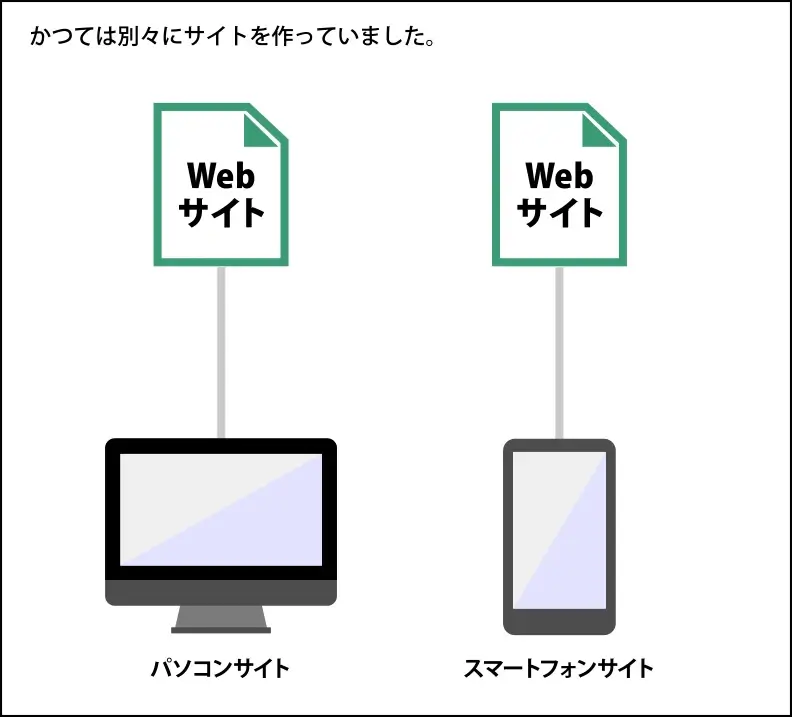
最初はパソコンとスマートフォンは別々のサイトとして作っていました。しかしこれには大きなデメリットがありました。

制作コストが大きい
パソコンとスマートフォンの2つのサイトを作ることになるので、制作時間、製作費が単純計算で2倍になります。制作に携わる人員も増えるかもしれません。
更新作業の効率が悪い
更新作業も2つのサイトを扱うことになるので作業量も時間も倍になります。またどちらか一方が更新されていなかったり、内容が微妙に違うといったミスが出る可能性があります。
URLが2つになる
同じ内容なのに、パソコンとスマートフォンで別々のURLになってしまいます。Google検索では別々のページとして扱われるのでSEO的にあまり良くありません。
これらの問題を解決する方法としてレスポンシブウェブデザインが登場しました。
前述のようにWebサイトのデータは1つだけでCSS(Webサイトの見栄えを調整する技術)によって端末毎にレイアウトだけを調整します。
これにより制作コストを抑え、更新時のミスの軽減、URLを1つにでき、デメリットを解消することが出来ます。
現在のWeb制作ではこの方法が主流となっており、Googleが推奨する方法でもあります。
Google記事の引用です。
レスポンシブ・ウェブデザインを使用しているサイト、すなわち、すべてのデバイスに単一の URL で同じ HTML を提供し、CSSを使用してデバイスごとにデザインを変更するサイトです。 こちらが Google の推奨する設定方法となります。
ソース:「Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法」

“モバイルフレンドリー”という考え方
モバイルフレンドリーとはモバイル端末で閲覧した時に見やすくて使いやすい状態のことをです。
Googleはこの考え方を重視していて、モバイルからの検索結果はモバイルフレンドリーなページの掲載順位が引き上げられます。
さらにGoogleは、“モバイルファーストインデックス”を2018年3月に発表しました。これはスマートフォンサイトを評価の基準にすることを意味し、ますますスマートフォンサイトを持っている方が有利になりました。
またパソコンサイトをスマートフォンから見た時に見づらくなるので離脱率が上がる可能性があり、SEO的にも良くありません。
参考
「モバイル フレンドリー アップデートを開始します」
「モバイルサイトとモバイルファースト インデックスに関するおすすめの方法」
総務省の「令和4年通信利用動向調査の結果」でもインターネット利用機器はスマートフォンが71.3%で、パソコンの48.5%を大きく上回っています。
参考
「令和4年通信利用動向調査の結果」
まとめ
・レスポンシブウェブデザインとは1つのwebサイトでパソコン、スマートフォン等の異なる画面サイズの端末それぞれで見やすく表示させる技術
・モバイルフレンドリーとはモバイル端末で閲覧した時に見やすくて使いやすい状態
・モバイルファーストインデックスとはスマートフォンサイトを評価の基準にすること
スマートフォンサイトは持っていて当たり前、という時代になってきています。まだ作っていない企業の方はこれを機会に検討してみてはいかがでしょうか。
