Blog
WebP(ウェッピー)とは?特徴や作り方を解説
Web

いつの頃からかwebp形式の画像を見かけるようになりました。あまりよく分かっていなかったのでこの機会に調べました。
WebPとは
WebP(ウェッピー)とはGoogleが開発した次世代画像フォーマットです。拡張子は「.webp」です。ウェブサイトの画像を効率的に圧縮し、トラフィック量軽減と表示速度の短縮をすることができます。
WebPの特徴
高圧縮率
WebPは同じ品質の画像をJPEGやPNGよりも小さいファイルサイズで保存できます。そのためサイトの読み込み速度を向上させることができます。
透過画像に対応
WebPは透過画像をサポートしており、アルファチャンネルを持つことができます。これにより透明な背景や半透明なエフェクトを含む画像を効果的に表現することができます。
これまで通常画像はJPEG、透過画像はPNGと使い分けていた場合もWebPだけで対応できるようになります。
アニメーション
WebPはアニメーションもサポートしており、GIFよりも高い品質で同様のアニメーションを表現できます。
可逆圧縮と非可逆圧縮の両方に対応
WebPは非可逆圧縮(品質をわずかに低下させるが、ファイルサイズを大幅に削減する。JPEG画像)と可逆圧縮(品質を損なわずにファイルサイズを削減しない。PNG、GIF画像)の両方をサポートしています。
可逆圧縮画像はPNG 画像と比べてサイズが 26%縮小、非可逆画像はJPEG 画像よりも 25 ~ 34% 小さくなり、22%の追加バイトで透明画像にすることができるそうです。
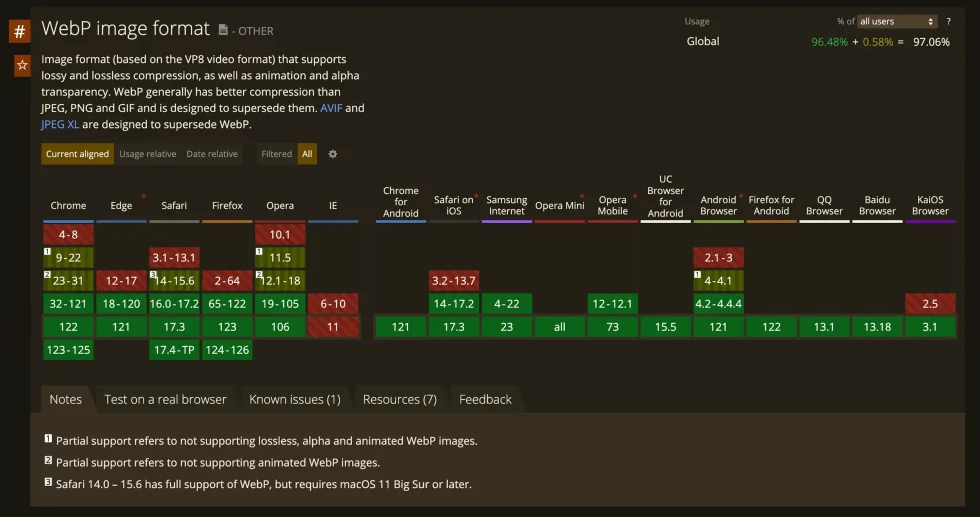
多くのブラウザでサポート
既に多くのモダンブラウザでサポートされています。一部の古いブラウザでは対応していないこともありますが気にしなくてもいいのではと思います。

試しにこの記事に使っている画像をwebpにしてみました。問題無く使えています。いい感じです。
WebPのデメリット
主要ブラウザのほぼ全てが対応したことであまりないと思いますが、デメリットもあります。
画像変換の手間がかかる
現在多くのデザインツールから直接webp形式で書き出すことができません。JPEGやPNGで書き出した後、変換サービスを使ってwebpに書き出す必要があります。
しかしPhotoshop 23.2 からWebP ファイル形式が完全にサポートされるようになりました。他のソフトもこれから対応していくのか期待が持てます。
WebP画像の作り方
Photoshopでwebpの作り方
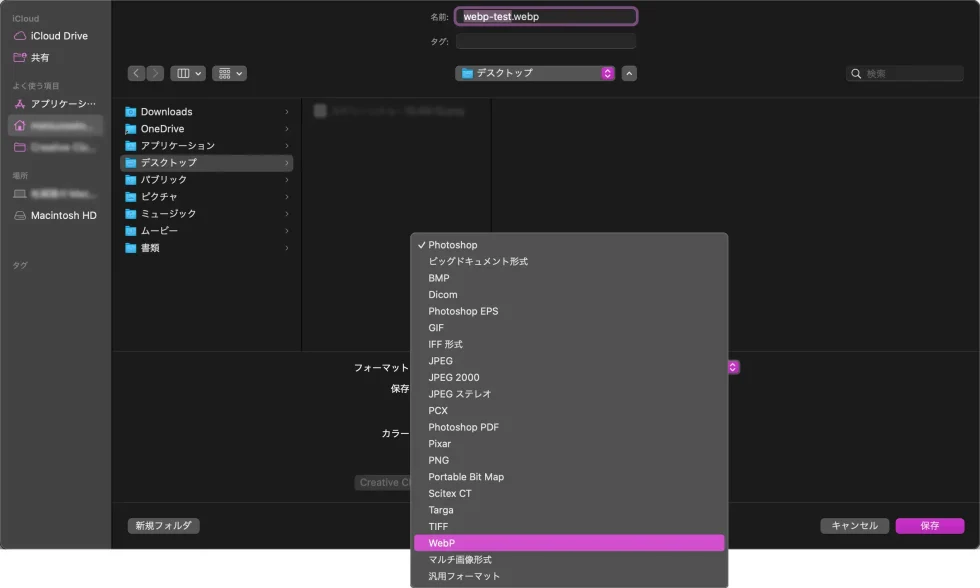
上部メニューの”ファイル”から”別名で保存…”もしくは”コピーを保存…”を選択します。保存先の選択画面の下部に”フォーマット”という項目がありますので”WebP”を選択します。
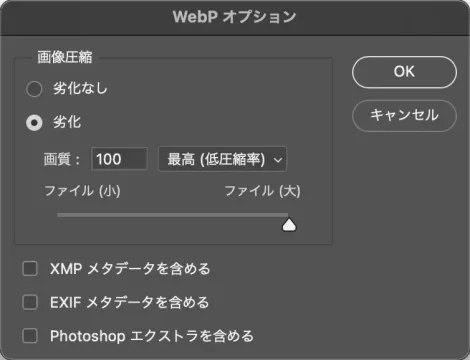
次にWebPオプション画面が出てきますので画質の設定やメタデータ埋め込み有無を指定して保存します。
「XMPメタデータを含める」「EXIFメタデータを含める」「Photoshopを含める」は全てチェックを外した状態で問題ありません。
※別名で保存をした場合、フォーマットの中にWebPが表示されないことがあります。その時は横にある”コピーを保存…”を選択するとWebPが出てきます。


WebP変換サービス
以下のサービスでwebpに変換することができます。
・Squoosh(スクーシュ)・・・Googleが提供する画像変換サービスです。
・サルワカ道具箱・・・ブラウザ使える様々なツールを提供しているサイトです。
・WebP Express・・・WordPressのプラグインです。
WebPのHTMLの組み込み方
WebP画像のHTMLの組み込みは通常の画像と同じimgタグに直接記述して問題ありません。
pictureタグを使うことで古いブラウザにも配慮することもできます。
まとめ
ほとんどのモダンブラウザでサポートされていること、Photoshopから直接変換が可能なことで、自分にとってはほとんどデメリットは無いという印象でした。
これまでJPEG、PNG画像は書き出した後、Tinypngで圧縮していました。試しにwebp画像もTinypngで圧縮してみると、さらに容量が小さくなりました。
これから積極的に使っていきたいと思います。
