Blog
web制作の基礎 HTML、CSS、javascript、PHPとは
Web

「ホームページを作るってどういうこと?」「ホームページって何で出来ているの?」と考えている方もいるのではないかと思います。コーヒーカップ等の物理的に触れられるものならイメージしやすいですが、ホームページはパソコン内部で何かが動いているようだけどよく分からないですよね。
このページではホームページがどんな技術を使って作られているのか紹介します。仕組みが分かれば親しみを感じてもらえるかなと思います。
ホームページは4つのプログラムの組み合わせ
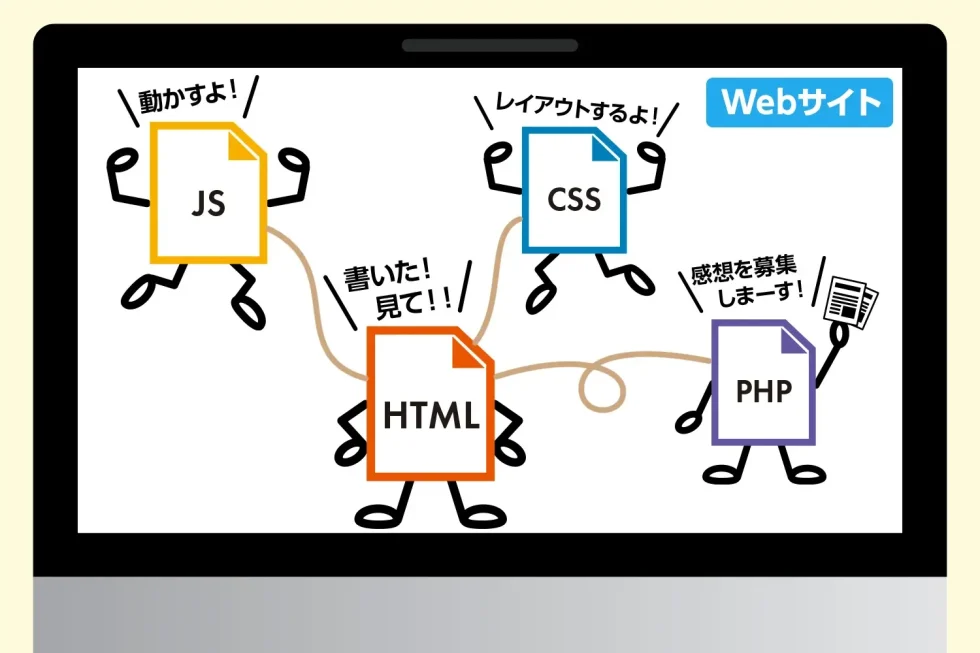
ホームページは「HTML」「CSS」「Javascript」「PHP」の4つのプログラムを組み合わせて作ります。
いきなり4つも出てきたら混乱しそうですが大丈夫です。それぞれ役割が決まっています。
HTML

ここが一番基礎の部分です。全てのホームページはここから組み立てていきます。
表示する文章や写真を入力します。ワードで書類を作るようなイメージを持ってもらえたらと思います。
1点だけ書類の作成とは違う所があります。それぞれの文章に対して役割を指示していきます。
具体的には「“AAAA”という言葉はタイトルです」「“BBBBB”という言葉は説明文です」「“CC”、“DD”、“EE”はボタンです」というふうに役割を指示します。
専門用語で「文書構造を記述する」と言います。
このようにして1ページに表示する内容を書き込んでいきます。
HTMLの正式名称は「HyperText Markpu Language」と言います。
CSS

CSSではhtmlで記述した文章に対して見栄えを作ります。
上記の例では「“AAAA”はタイトルなので、文字を大きく、色は赤にします」「“BBBBB”は説明文なので色は黒にします。」「“CC”、“DD”、“EE”はボタンなので右側に配置します」というように見え方とレイアウトを指示します。
CSSの正式名称は「 Cascading Style Sheets」と言います。
Javascript

Javascript(ジャバスクリプト)は動きをつけるために利用します。
「“BBBBB”の説明文を右からふわっと現れるようにする」とか「“DD”のボタンに触れると色が変わる」というふうに指示します。
似たような名前でJavaというプログラム言語がありますが全く別物です。こちらはホームページではなく、システム開発やアプリ開発で使われます。Javaが注目されていた時代に人気にあやかって似た名前をつけたそうです。言いやすいのでJavascriptを略して“Java”と言う人もいますが混乱を招きますので、めんどくさくても略さずに“Javascript”と言いましょう。
PHP

PHPは情報を取得したりするのに使われます。利用者が入力した情報を回収します。例えばお問い合わせフォームやアンケートをイメージしてもらえると分かりやすいと思います。回収した情報はメールで送信したり、保存したりします。
PHPの正式名称は”PHP: Hypertext Preprocessor”と言います。
それぞれ基本的な役割が決まっている
だいたい以上のような役割でホームページを作っていきます。

実際の現場ではCSSで動かしたり、PHPの中にhtmlを書いたり割と複雑に絡み合っていますが、基礎の考え方かたは上記で書いた内容です。
アルファベットの羅列を想像すると「うわっ」てなるかもしれませんが、何をやっているのかが分かれば抵抗無くなると思います。
ホームページに興味を持ってもらえたら幸いです。
